
O que é um Botão "Leia Mais" e Por Que Eles São Úteis?
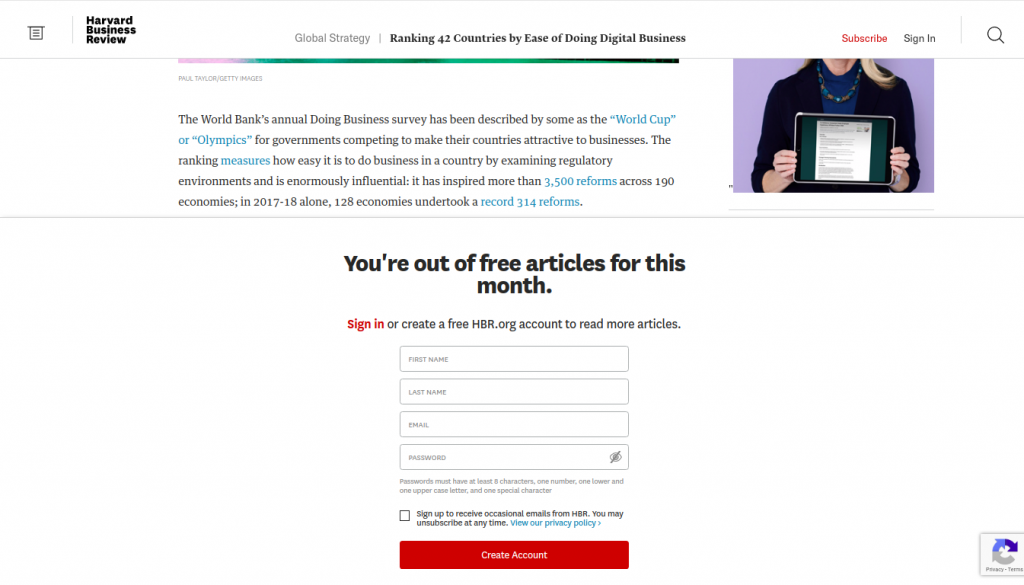
Um botão de "ler mais" como um elemento de site que permite truncar o conteúdo para que apenas uma parte do conteúdo seja exibida. Também é usado para alternar entre mostrar e ocultar conteúdo, por exemplo, quando um site possui um paywall em certas páginas de conteúdo.
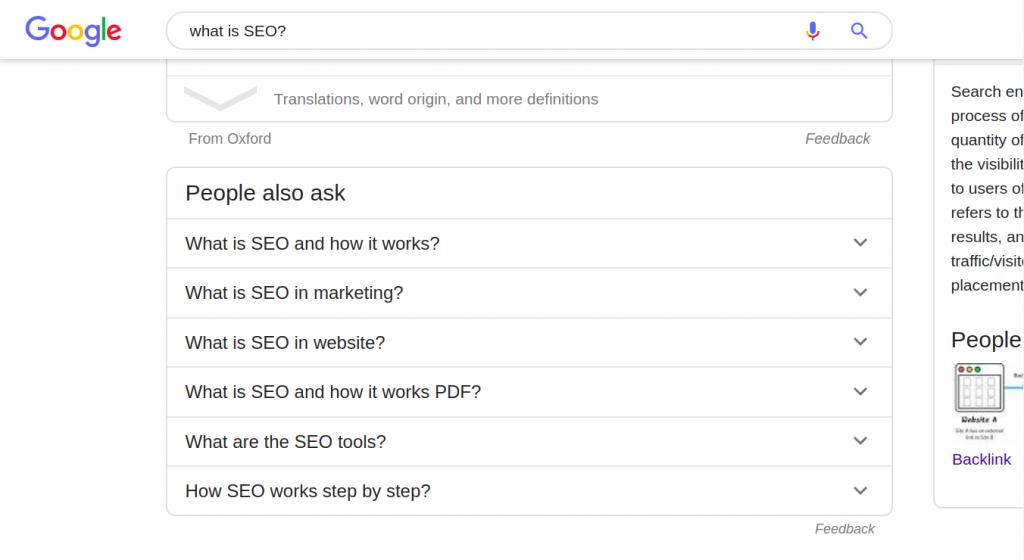
Ele também pode ser usado em páginas de FAQ onde apenas parte da resposta é mostrada e o leitor precisa clicar em ‘ler mais’ para ver o restante da resposta ou nos resultados de motores de busca onde apenas parte da meta descrição é exibida.
Quando o botão é utilizado desta forma, ele é chamado de acordeão.
Um exemplo de conteúdo oculto. Fonte: https://hbr.org/

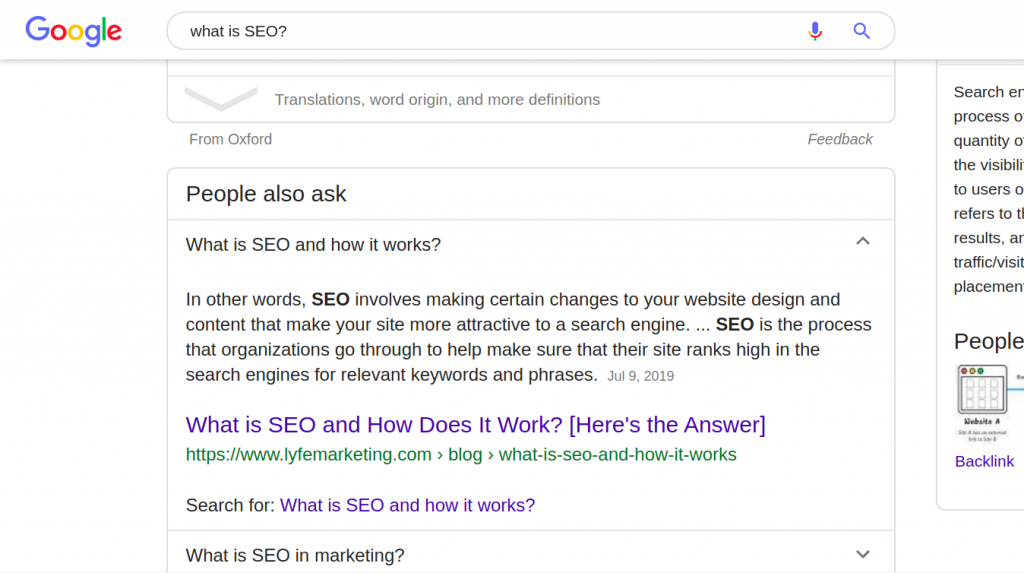
Um exemplo de um acordeão:


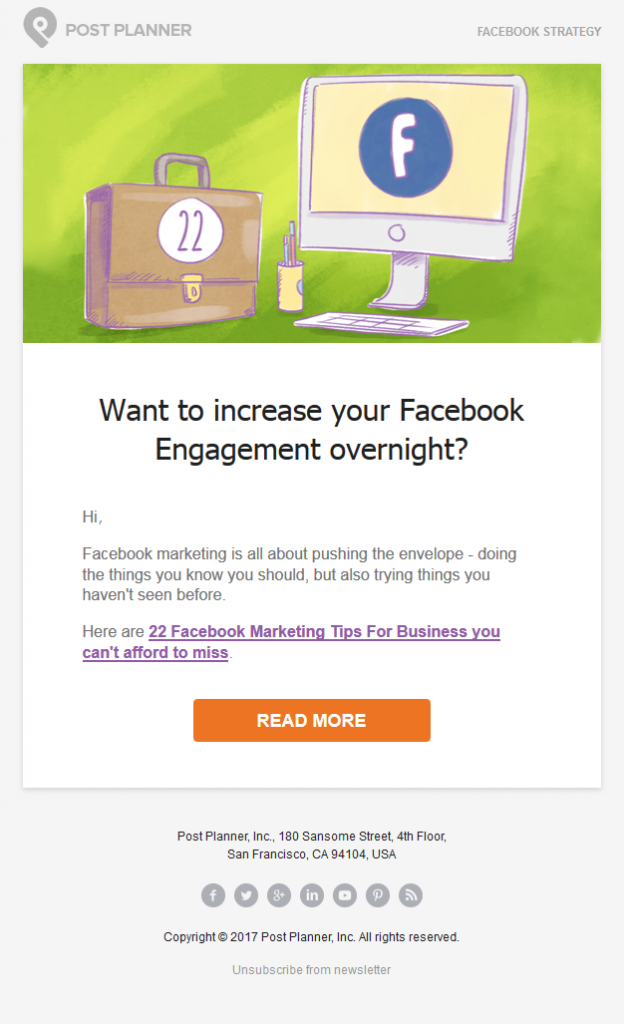
O botão de "ler mais" também é usado em e-mails, conforme mostrado na imagem a seguir:

Fonte da imagem: PostPlanner
O botão de "ler mais" geralmente é apresentado como um botão, ícone, seta ou hiperlink. Às vezes, pode ser uma combinação de um botão/ícone e um hiperlink.
Este botão também pode redirecionar para outra página, dando ao leitor a chance de interagir mais com o site e seu conteúdo.
Melhores Práticas para o Botão "Leia Mais"
Seu botão de "ler mais" precisa se destacar do restante do conteúdo. Ele também deve estar alinhado com a sua marca. Aqui estão as melhores práticas a seguir ao criar seus botões de "ler mais":
Legibilidade do Texto
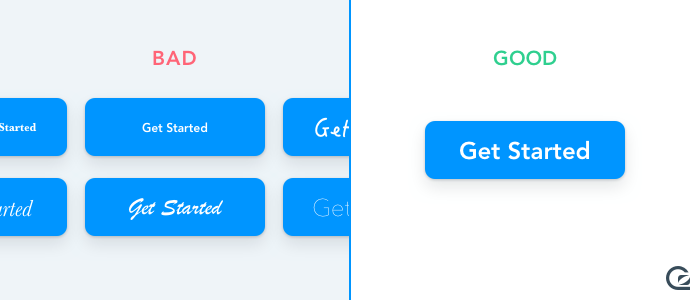
Certifique-se de que o texto do seu botão seja legível e grande o suficiente, pois isso o tornará mais visível. O tamanho do texto deve ser razoavelmente grande para que os usuários possam ler o botão.
Entretanto, não exagere pois um texto excessivamente grande parecerá estranho e o usuário pode nem mesmo querer clicar nele.

Fonte da imagem: GoSquared
Uso de Contraste
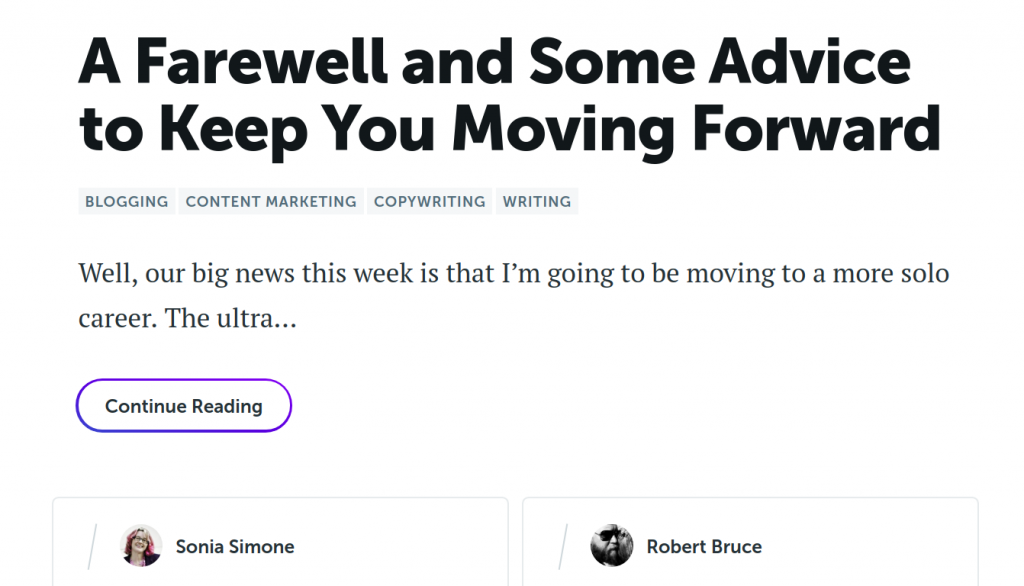
Seu botão de "ler mais" precisa se destacar, e o contraste é uma maneira certeira de conseguir isso. Este site usa o botão de "continue lendo" no lugar de "ler mais" para orientar seus usuários sobre os próximos passos a seguir.
Este botão se destaca do resto do conteúdo. Ele tem uma borda roxa que facilita para o usuário notar. Ele também tem muito espaço em branco ao seu redor.

Fonte: CopyBlogger
Palavras Acionáveis
Embora não haja nada inerentemente errado em usar ‘leia mais’, é aconselhável usar palavras que inspirem ação imediata, pois elas transmitem um senso de urgência. Você pode usar mais palavras de urgência e gatilhos como 'Leia Mais para Melhorar Seu SEO' etc.
Aqui estão exemplos de frases que você pode usar no seu botão ‘leia mais’:
- leia agora
- leia artigos ilimitados somente hoje
- Leia artigos ilimitados enquanto a oferta durar
- Aproveite a oferta de conteúdo ilimitado de hoje
Palavras que indicam exclusividade também são úteis. Exemplos incluem ‘exclusivo’, ‘lista de assinantes’ e ‘membros’. Um exemplo de chamada para ação poderia ser, ‘junte-se aos nossos membros exclusivos para ler mais’.
Adicionando Benefícios
Adicionar um benefício também incentivará o usuário a tomar uma ação. Você poderia, por exemplo, incluir um benefício como ‘leia mais e ganhe um ebook grátis’.
Isso irá inspirar seus leitores a realmente clicarem no botão de ler mais e lerem para obterem o benefício, especialmente se eles já gostam do conteúdo com o qual já interagiram.
Mantenha Curto e Direto
Enquanto mencionamos que adicionar um benefício irá inspirar seus leitores a tomar uma ação, usar poucas palavras é o ideal. Mantenha o texto do botão ‘leia mais’ entre 2 e 5 palavras.
Uma maneira de encurtar o texto do botão é usar ‘gatilhos de clique’. Vamos olhar para estes a seguir.
Use ‘Gatilhos de Clique’
Este é um texto adicional para o botão que ajuda você a comunicar benefícios. O texto principal do seu botão poderia ser ‘leia mais’ e o gatilho de clique ‘obtenha meu ebook grátis’.
O texto do botão principal precisa ser maior e mais legível. O gatilho de clique é muito menor.
Mobile-first
Quando estiver projetando seu botão de ‘ler mais’, é importante projetar primeiro para dispositivos móveis. O Google começou a usar a indexação mobile-first, a partir de 1º de julho de 2019. Isso significa que seu botão de ‘ler mais’ precisa ter uma ótima aparência em dispositivos móveis.
Também precisa ser fácil de usar, levando em conta que os usuários em telas estarão ‘tocando’ a tela e não usando mouses ou touchpads de laptop. O botão precisa ser grande o suficiente para que eles possam ‘tocar’ sem ter que beliscar a tela para aumentá-lo.
Um tamanho de pelo menos 48 x 48 dp (pixels independentes de densidade) é ideal para dispositivos móveis. O espaço entre botões deve ser de pelo menos 8 dp. Saiba mais sobre design de botões de UI móvel neste artigo.
Personalize
Quando o texto do botão é mais personalizado, é provável que os usuários cliquem. Você poderia, por exemplo, ter um ‘leia mais’ com um texto como ‘obtenha meu ebook grátis’ em vez do usual ‘leia mais’.
Isso não só tem um benefício, mas é mais personalizado. Poderia alcançar uma taxa de cliques (CTR) maior do que ‘obtenha seu ebook grátis’.
Permaneça no Fluxo
Seu botão de "ler mais" deve permanecer no fluxo natural de leitura do usuário. Os usuários leem de cima para baixo e da esquerda para a direita. Coloque seu botão de 'ler mais' à direita ou na parte inferior do trecho específico.
Acima de tudo, coloque o botão onde seja fácil de encontrar. Os leitores não precisam rolar a página por muito tempo para encontrá-lo.
Como Adicionar Botões de ‘Leia Mais’ no WordPress
O WordPress 5.0 possui um novo recurso que permite adicionar botões no WordPress facilmente. O novo editor de blocos (Gutenberg) vem com um bloco de botão integrado que facilita a criação de um botão ‘leia mais’. Veja como fazer isso:
- Faça login no seu painel
- Vá para postagens
- Você também pode editar uma postagem existente

- Adicione um bloco Gutenberg onde você gostaria de exibir o botão ‘leia mais’
- Clique no ícone de mais para adicionar um novo elemento

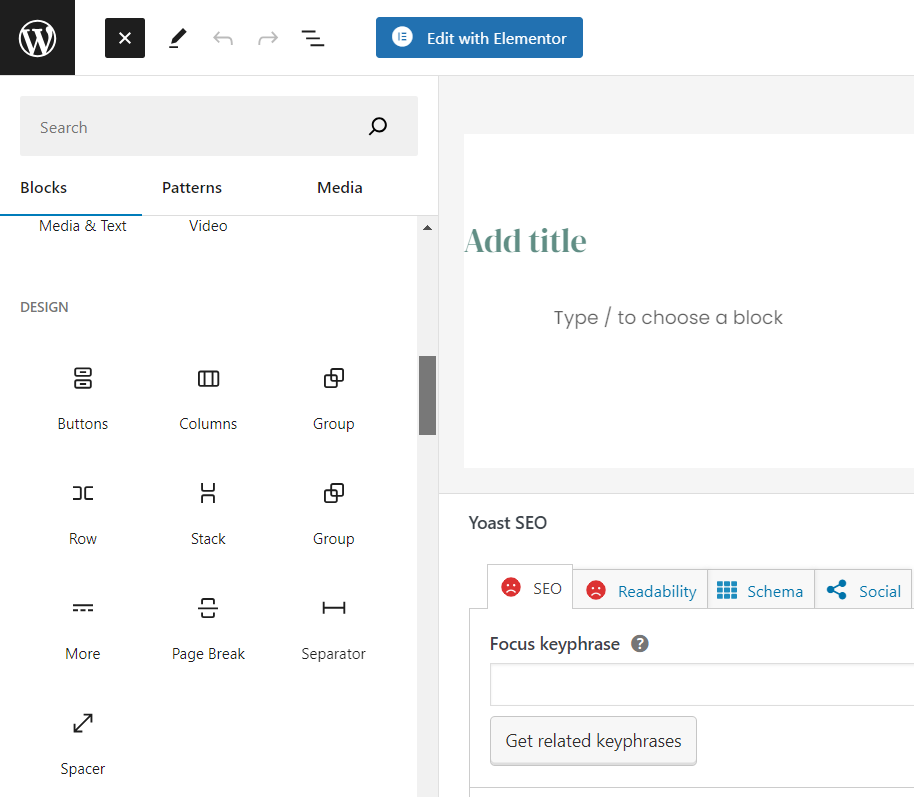
- Sob os elementos de layout, escolha o bloco de botão conforme mostrado na imagem a seguir:

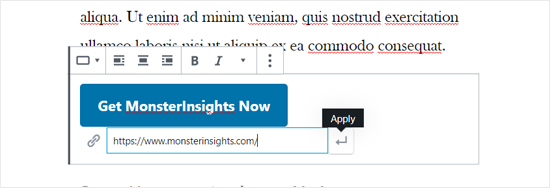
- O botão será adicionado à sua publicação da seguinte forma:

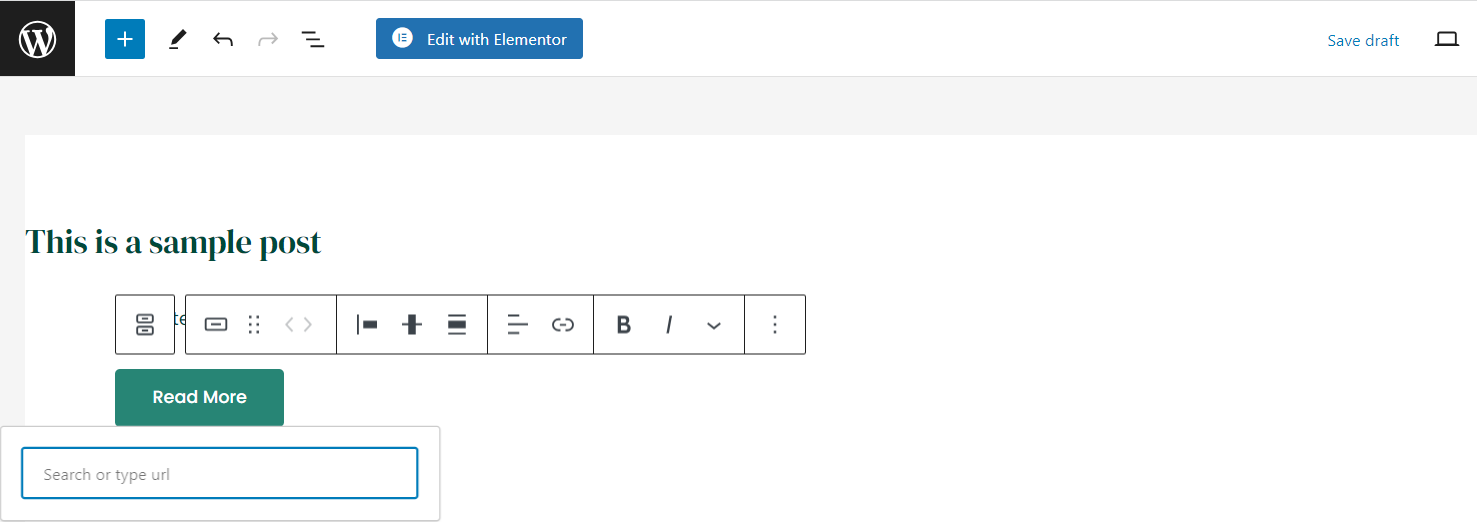
- Edite o texto para ‘ler mais’
- Cole o link para o qual você deseja que o botão direcione

- Formate o botão ainda mais escolhendo seu alinhamento, cor e estilo.
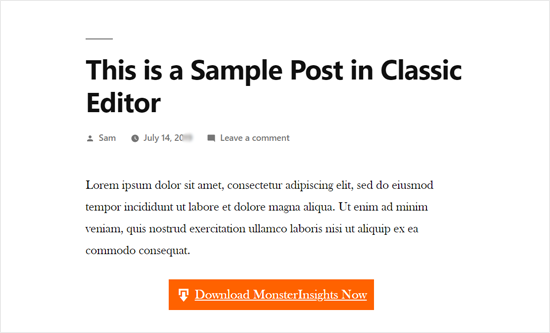
Aqui está como o botão se parece no final:

Se Você Não Tem Gutenberg
Você ainda pode adicionar um hiperlink ‘leia mais’ para servir como um botão. Aqui está como fazer isso:
- Faça login no seu painel
- Vá para postagens
- Então crie uma nova postagem
- Você também pode editar uma postagem existente
- Posicione o cursor do mouse onde você gostaria de exibir o botão ‘leia mais’
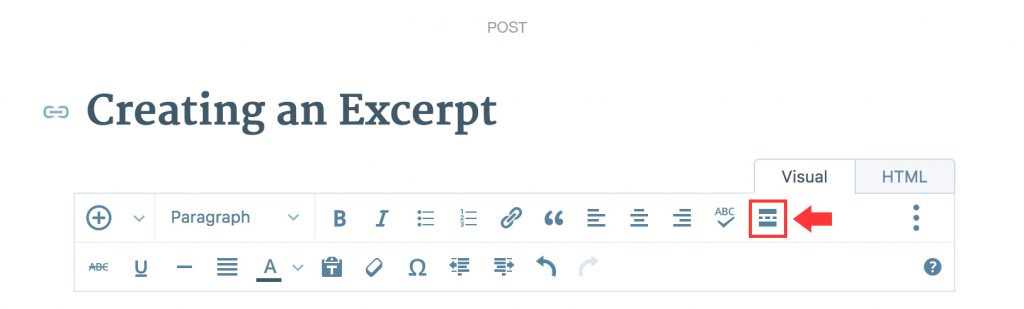
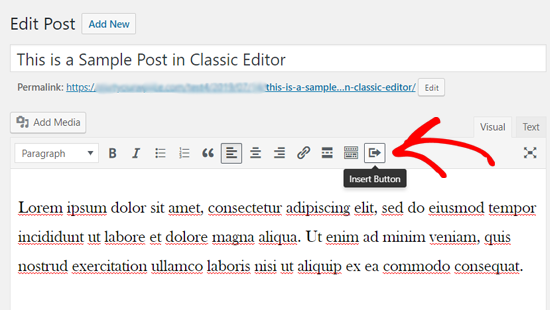
- Clique na opção ‘visual’ do seu editor e escolha o seguinte ícone:

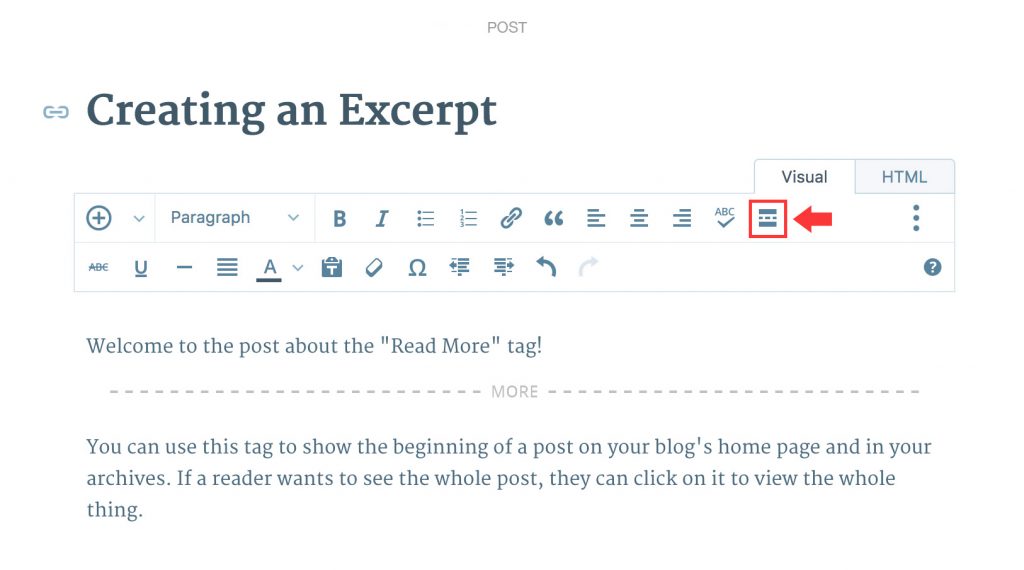
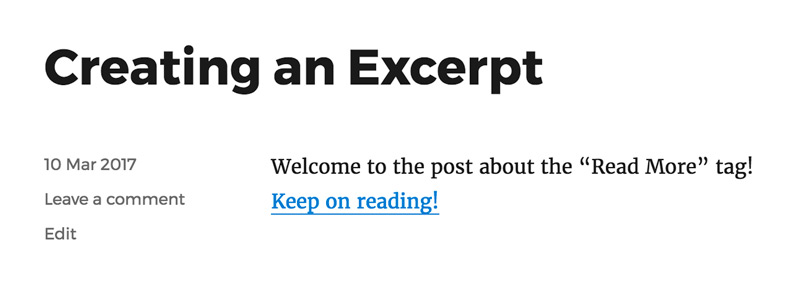
- Sua publicação será dividida da seguinte forma, com as palavras ‘MAIS’ aparecendo, e o texto que ficará oculto virá após isso.

- O texto padrão será ‘continue lendo’, mas você pode alterar para ‘leia mais’
Alternativamente,
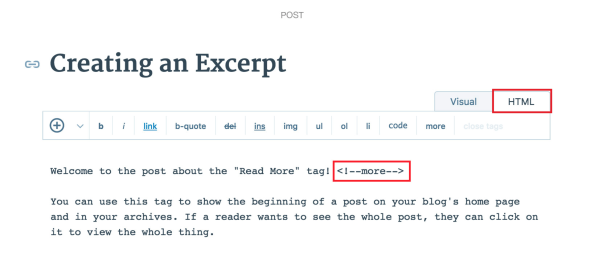
- Uma vez que você tenha acesso a uma publicação existente ou tenha começado a criar uma nova, você poderá escolher a opção HTML do seu editor da seguinte forma:

- Posicione o cursor onde você deseja que o ‘leia mais’ seja exibido
- Escolha ‘mais’ no seu editor HTML
- Ele criará uma tag como esta: <!--more→
- Edite para ‘leia mais’
- Certifique-se de que esta tag esteja posicionada fora de outras tags HTML para evitar problemas de formatação
Nota:
- Ao usar a tag "read more" no WP, você precisa repetir o procedimento acima para cada uma de suas postagens ou páginas.
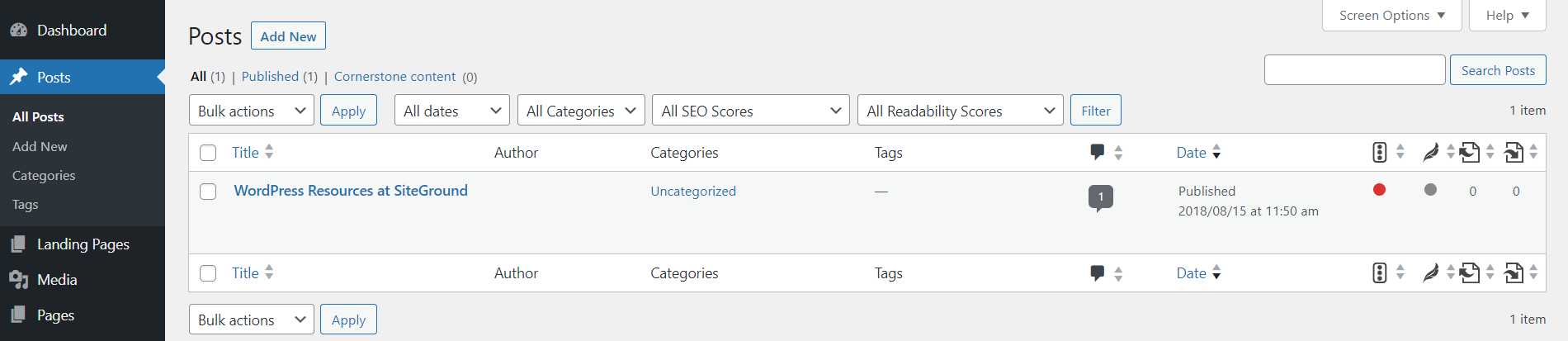
- O botão é visto apenas em páginas principais como a página inicial ou página de postagem, e não na postagem individual como em:

Outras Opções
- Usando código HTML e estilizando com CSS
- Usando shortcodes
- Usando plugins
Vamos explorar os dois últimos.
Usando Shortcodes
Você pode usar um plugin como MaxButtons para gerar códigos curtos para o seu site WordPress. Veja como fazer isso:
- Acesse o painel do WordPress
- Vá para plugins
- Pesquise por MaxButtons e faça o download
- Ative o plugin
- No painel do plugin, escolha 'Adicionar Novo'
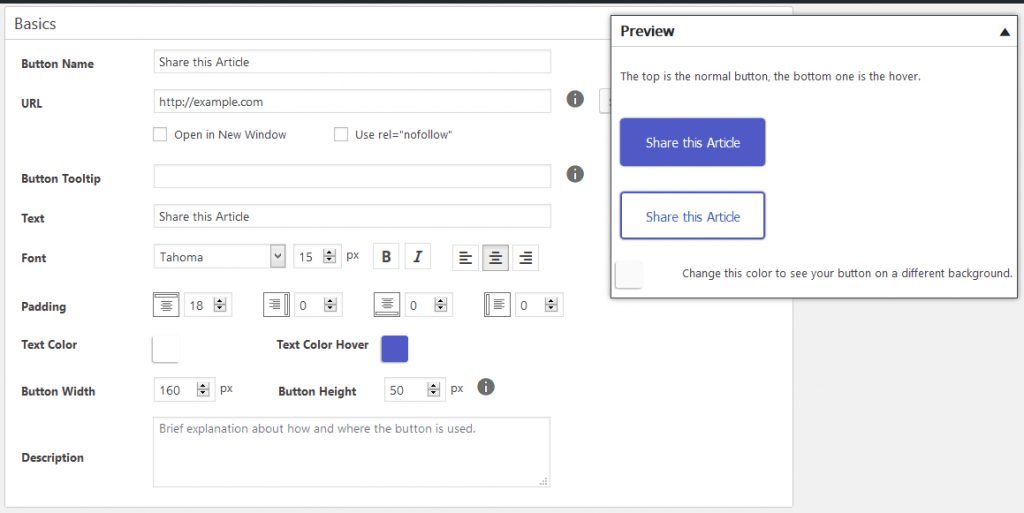
- Isso o levará ao editor de botões.

- Você pode então adicionar o texto ‘leia mais’ e o link para o qual deseja que ele direcione.
- Estilize o botão como desejar
- Você pode visualizar as alterações no botão ‘visualização ao vivo’ à medida que as faz.

- Salve o botão
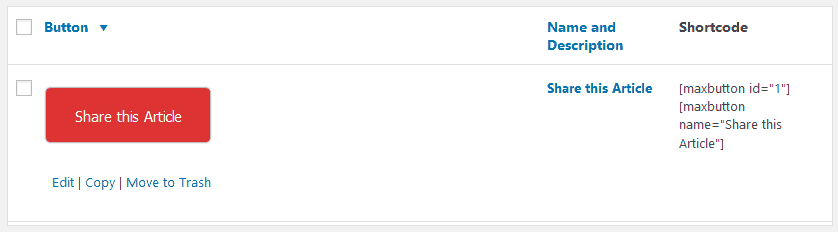
- Vá de volta ao painel do MaxButton e você verá o shortcode gerado.

- Copie e cole o shortcode onde você desejar em sua postagem ou página
- Você deverá ser capaz de ver o botão em sua postagem ou página assim que ela for publicada.
A desvantagem deste método é que, se você quiser adicionar um botão que tenha um estilo diferente daquele que você acabou de inserir, teria que editar cada botão específico.
Usando Plugins
Um plugin como Forget about shortcode buttons será útil, pois você não precisa usar shortcodes.
- Instale e ative o plugin
- Crie uma nova página ou artigo
- No editor visual escolha o botão de inserir

- Adicione o texto do botão e a URL para a qual você deseja que o botão direcione
- Estilize seu botão como desejar. Escolha o ícone, cor, tamanho e alinhamento
- Publique seu novo post ou atualize o existente
Aqui está como um botão de exemplo poderia parecer:

O Impacto de um Botão ‘Leia Mais’ no SEO
O botão ‘leia mais’ é importante tanto para os usuários quanto para o SEO. Aqui estão várias razões para isso:
Resulta em uma Navegação do Site Mais Fácil
Até o momento em que seu leitor chega ao botão ‘ler mais’, ele já leu o trecho ou a versão resumida do seu conteúdo, despertando a curiosidade deles. Esse botão, portanto, facilita para que eles deem o próximo passo.
O usuário gostaria de saber o que acontece em seguida, e o botão ‘leia mais’ os conduz para o ‘outro lado da história’, onde a curiosidade do usuário é satisfeita.
Resultados em um Posicionamento Mais Alto nos SERPs
Os botões de ‘ler mais’ podem ser usados para incentivar os usuários a interagir com mais do seu conteúdo e passar mais tempo no seu site.
Além disso, o Google está ciente de quanto tempo é gasto no site devido às taxas de rejeição, então isso pode ajudar indiretamente seu site a ter um ranking mais alto, e poderia até oferecer uma ligeira melhoria em suas classificações.
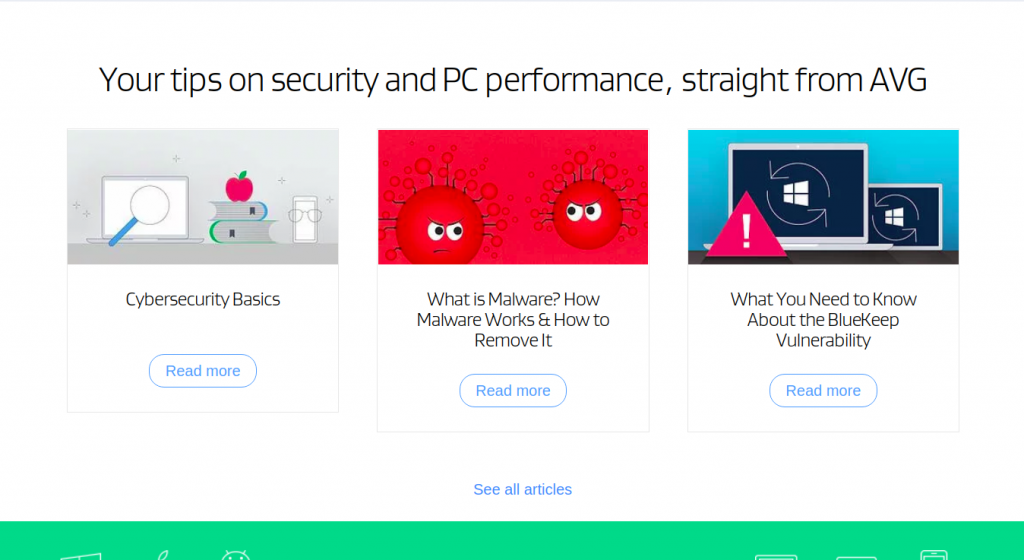
Resultados em um Site Mais Visualmente Atraente
Usar o botão ‘ler mais’ torna seu site mais atraente. Em vez de ter que incluir todas as informações em uma única página, você só precisa mostrar o que é importante e direcionar o usuário para acessar mais conteúdo.

Fonte: AVG
Contribui para o CTR
O botão ‘leia mais’ contribui para o seu CTR (taxa de cliques). Os usuários têm a chance de interagir com o seu conteúdo e oferta e estão mais dispostos a tomar mais ações, por exemplo, se inscrever ou fazer uma compra.
O botão ‘leia mais’ atua como um prenúncio para o ‘CTA principal’. Se o seu objetivo final, por exemplo, é que as pessoas solicitem um orçamento, então o botão ‘leia mais’ ajuda a guiar seus usuários a interagir com mais conteúdo que, em última análise, leva ao objetivo final.
Em Conclusão
Nós analisamos o botão ‘leia mais’, sua importância e as melhores práticas para implementá-lo efetivamente em seu site. Apesar de olhar para as melhores práticas acima, você precisa testar continuamente para ver o que funciona para a sua marca e o que não funciona. Você acabará encontrando a combinação certa para você.