
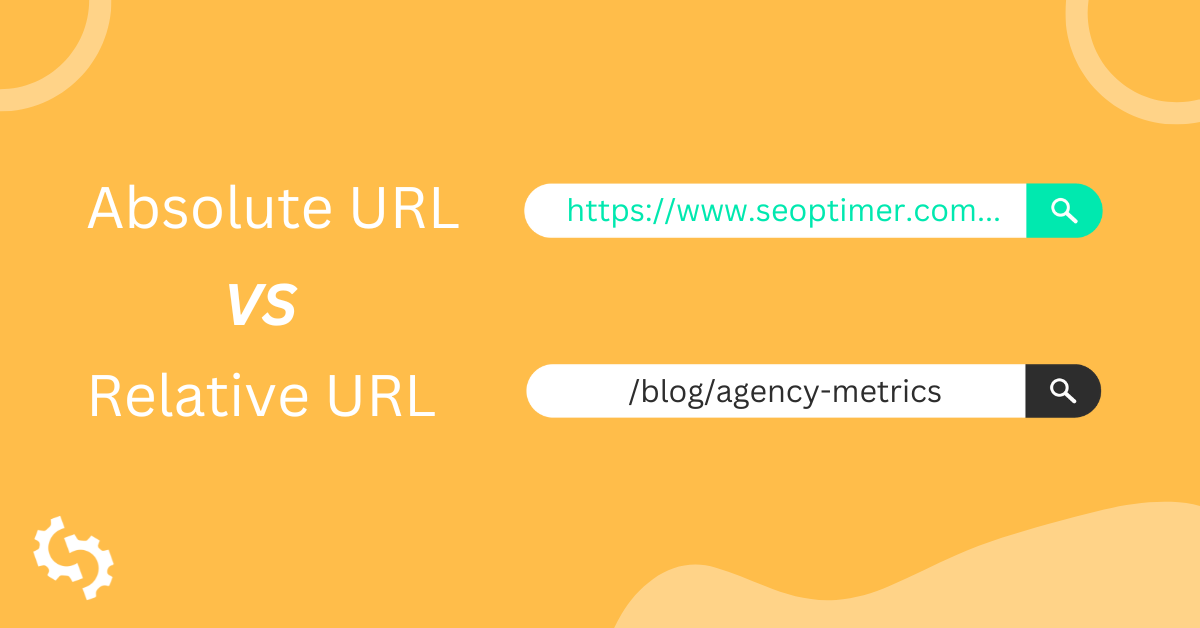
If you are creating a new website or optimizing an existing one, the first thing you need to work on is the URL structure. URLs can be of two primary types: absolute and relative.
But what's the difference between an absolute URL versus a relative one?
The correct choice between absolute URL and relative URL reduces the chances of errors in design and improves user experience. Absolute URLs disallow duplicate content and web scraping, while relative URLs boost site speed.
Let’s find out the differences between these two types of URLs and when you should use each one of them.
What is an Absolute URL?
An absolute URL is a complete internet address containing the full URL, which includes:
- Protocol, like HTTPS, indicating a secure connection
- The domain name, like www.seoptimer.com
- The complete path to a specific page or resource, like https://www.seoptimer.com/blog/agency-metrics/
- Optional query parameters, like ?id=56, providing additional data to the server

A complete URL is used to directly access a resource, without needing any additional context.
What is a Relative URL?
A relative URL is a partial internet address that provides the path to a resource relative to the current page or domain. It includes:
- Path to a specific page like /blog/agency-metrics/
- Optional query parameters ?id=899
- Unlike an absolute URL, a relative URL relies on the current context (such as the base domain) to resolve the full address. It's used within the same website for navigation without needing to specify the full URL.

Difference Between an Absolute URL vs Relative URL
An absolute URL can be used from any website or location because it contains the full address of a resource. Hence, it is universally accessible regardless of where the URL is referenced.
A relative URL, on the other hand, can only be used within the same website or domain. They are easier to manage within the same website.
Also, if the domain changes, relative URLs do not need to be updated. On the contrary, absolute URLs need to be updated if the domain or protocol changes. Hence, it increases maintenance efforts, especially for large websites.
Absolute URL vs Relative URL: Which Should You Use?
Absolute URLs are best for linking to resources across different domains. They provide a complete web address, which helps eliminate potential link errors and ensures that users and search engines can easily find the intended destination.
For instance, when you link to an external link from a blog post, you should always use an absolute URL when adding the link.
Conversely, relative URLs are more adaptable, as they create links based on the current document's location. This makes managing links within the same site simpler.
If you need to move content or change your domain, you only have to adjust the relative paths rather than the entire URL. This flexibility can save time and reduce the likelihood of broken links during site updates.
Hence, your choice should reflect what you want to achieve. Use absolute URLs for clarity and link optimization, and opt for relative URLs for ease of management within your site.
Advantages of Absolute URL
Here are the top benefits of absolute URLs:
Improves Internal Linking
Absolute URLs contain the full domain name, like (https://seoptimer.com/page.html).
It ensures that hyperlinks work consistently across different pages, subdomains, or protocols.
A full URL path is helpful when migrating your site or when it’s accessed from multiple locations (e.g., syndication, RSS feeds).
While setting up links on your website, you must be careful with how you code them.
Incorrect implementation of URL structures results in creating a page that lands on a 404 error page.

You should use absolute URLs for external linking as well as they provide a clear and complete address. It ensures that users and search engines can easily understand where the link points.
Reduces Chances of Broken Links
By using absolute URLs for internal links, you avoid potential issues caused by relative URLs that might break when linking from subdirectories or changing URL structures.
When a site’s folder structure changes, or content is moved to different directories, relative URLs may break if they rely on the old structure. Absolute URLs stay intact since they point directly to the resource, reducing broken links during updates or migrations.
As a result, absolute URLs function consistently whether a page is accessed from a different directory, subdomain, or even through content syndication, ensuring the link directs to the correct location.
Helps in Better Indexation
When you use absolute URLs in internal links, search engines like Google can properly recognize the structure and hierarchy of your site.
A clear URL structure helps distribute link equity more effectively across your website. As a result, pages linked via absolute URLs may gain more authority, improving their visibility in search results.
Also, for websites with multiple subdomains or platforms (like a blog or a store), absolute URLs provide consistency, ensuring that search engines treat pages across these subdomains as part of the same site.
This helps avoid indexing issues where the search engine might view content from different subdomains as separate entities, which could fragment authority and SEO value.
Minimizes the Chances of Duplicate Content
Using absolute URLs ensures that search engines see consistent paths to pages, reducing the chance of indexing duplicate pages with slightly different URLs, which could dilute SEO value and affect rankings.
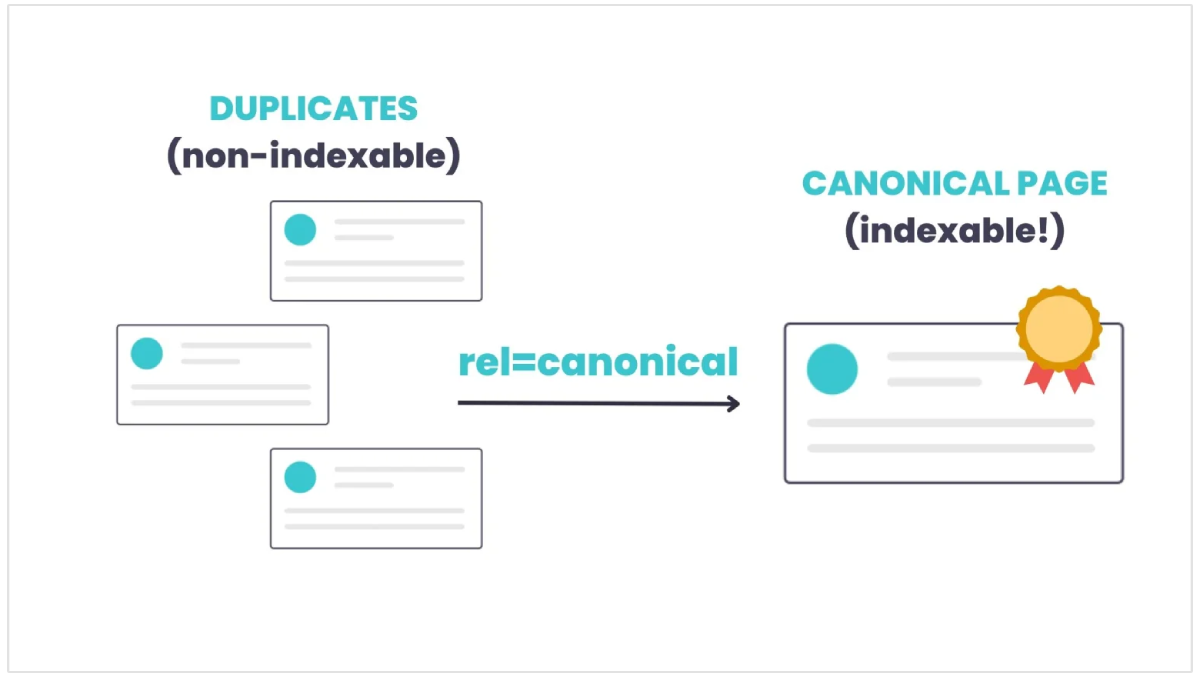
Also, absolute URLs are useful for setting canonical tags, which inform search engines of the primary version of a page, thus reducing the risk of duplicate content across different versions of URLs (e.g., with or without www).

Absolute URLs are unique and specific, so one cannot obtain the same content using two entirely different URLs.
Avoiding duplicate content enhances the user experience by ensuring visitors reach the correct content while improving the site's SEO performance.
Search engines can efficiently index and rank pages by utilizing unique, authoritative URLs.
Helps in Troubleshooting
In web development and maintenance, absolute URLs simplify troubleshooting and debugging processes. When a link is broken, having the full URL allows developers to easily identify issues related to routing, server configurations, or resource availability.
For instance, if a developer finds that https://www.example.com/products/item1 returns a 404 error, they can directly analyze the server logs or the routing configuration for that specific path.
Faster problem-solving optimizes the debugging process and improves overall site reliability.
Prevents Easy Cloning of Your Site
Cybercriminals use cloned websites to deceive a company’s customers. Criminals use scraping tools to search for and imitate a website's content to make clones.
When a site uses absolute URLs, every link to images, scripts, stylesheets, and internal pages contains a full path to the resource starting with the domain name.
Absolute URLs make it hard for cloners to copy files and put them on a different domain because the copied version will still connect to the original domain's resources.
Advantages of Relative URL
Here are the primary benefits of using relative URLs:
Enhances Code Readability
Relative URLs are generally shorter and cleaner than absolute URLs, which can enhance readability in your code.
Improved readability is beneficial in large codebases where numerous links are present.
Enhances Page Speed to Improve User Experience
Relative URLs are shorter than absolute URLs, which reduces the amount of data to be processed by browsers, leading to faster load times.
Besides reducing the total size of HTML files, relative URLs also optimize the loading of assets like images, CSS, and JavaScript.
When a webpage loads quickly, users are less likely to abandon it out of frustration. As we know, improved speed leads to higher engagement rates and lower bounce rates.
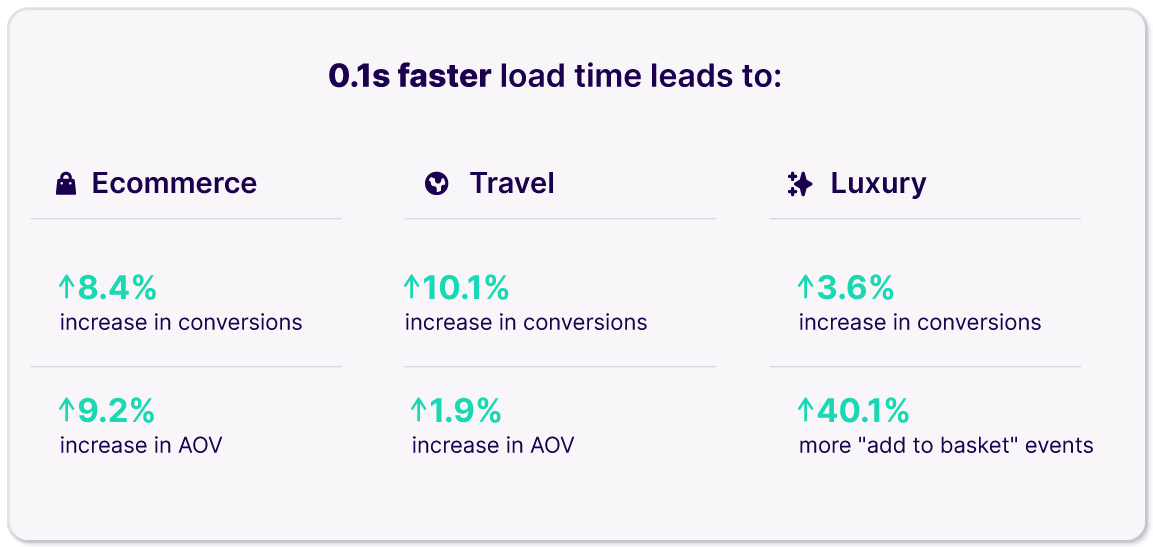
New research from NitroPack finds that 50% more visitors drop off when a page loads in 3 seconds compared to a 2-second page load time. The same research shows that increased page loading speed resulted in significant improvements for websites in the travel, eCommerce, and luxury niches.

Let's be clear though, using relative URLs on your website won't result in major improvements in page loading speed. However, as marketers and business owners, we should do everything we can to get marginal improvements in performance.
Offers Flexibility in Development Environments
Relative URLs are useful during the development phase of a website. They are less complex and easier to update, especially for site structure changes or moving content around the same domain.
Developers can easily test the site on different servers or local environments without worrying about the absolute URLs pointing to the primary site.
With path-based URLs, links stay valid only if the relative path is correct.
The flexibility of relative links reduces the need for a huge refresh of diverse pages, thus making the process easy to manage links.
Elevates User Experience
For internal navigation, relative URLs can create a more cohesive user experience.
As users move through your website, relative URLs maintain a consistent structure, ensuring that navigation links remain contextually relevant.
Context awareness enhances usability by allowing users to browse the site without confusion, as links dynamically adapt to their current location.
Conclusion
Absolute URLs ensure consistency and improve SEO. They also reduce the chances of broken links and duplicate content issues.
Relative URLs enhance code readability and improve site speed.
The choice between relative vs absolute URLs depends on your site's content structure and how you want to manage your SEO strategy.
Using a combination of both can help balance website performance and functionality.